The “Emoticode” function allows you to assign symbols and emoticons to text and image segments, as well as audio and video clips. It can generally be employed with the same functionality as “normal coding:” All the functions of conventional coding are supported, meaning emoticons and icons will be displayed in the overview tables of coded segments and in visualizations such as the Document Portrait.
Emoticons and symbols
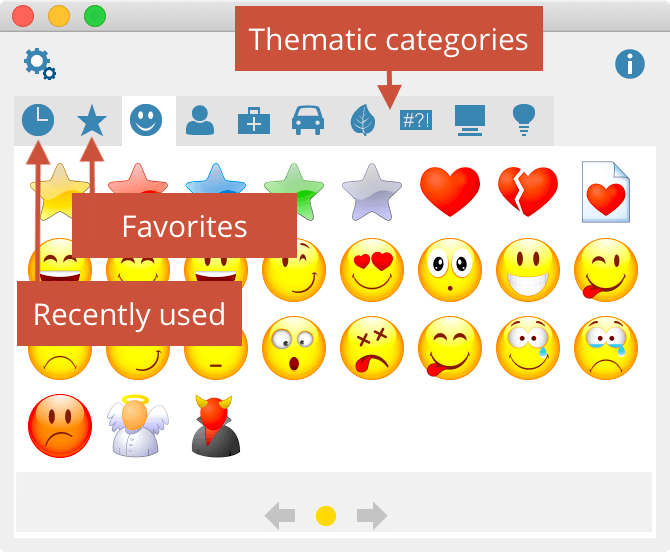
MAXQDA includes over 300 emoticons and symbols, which are organized into different thematic groups. Emoji icons are widely known due to smartphone use. They include different types of smileys as well as many other symbols. Each emoticon symbol has a name, which serves as code's name.
Opening the Emoticode window
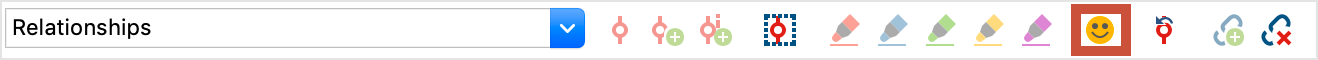
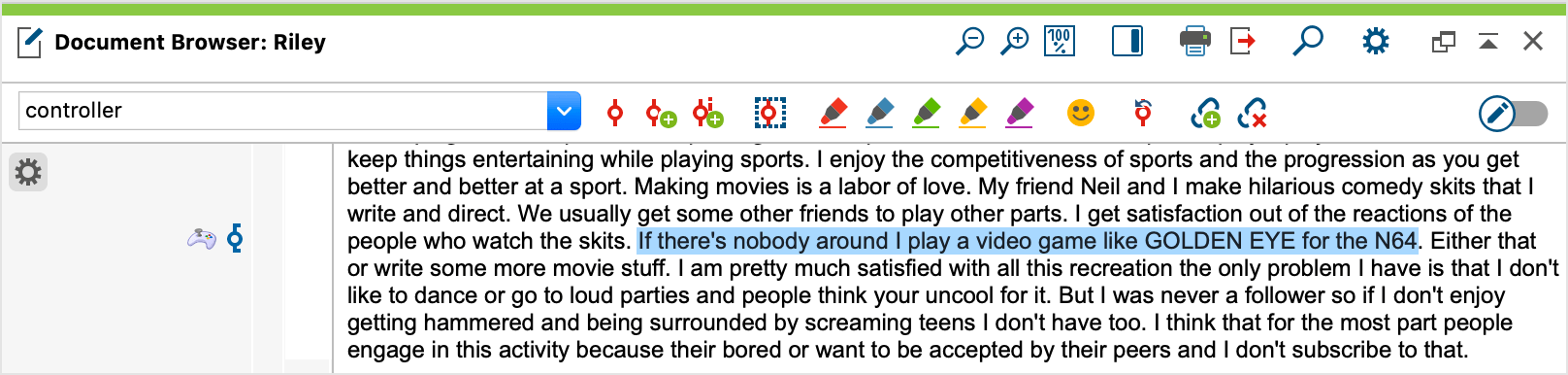
In order to code using emoticodes, you must first open the emoticode window. You can do so by clicking the corresponding symbol in the coding toolbar in the "Document Browser".


If more symbols are included in a thematic section than can be displayed in the window, you can scroll through all symbols in the section using the blue arrows at the bottom of the window.
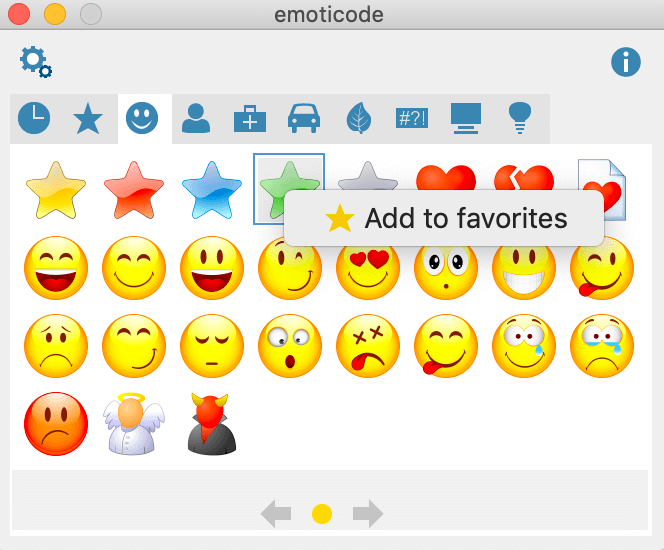
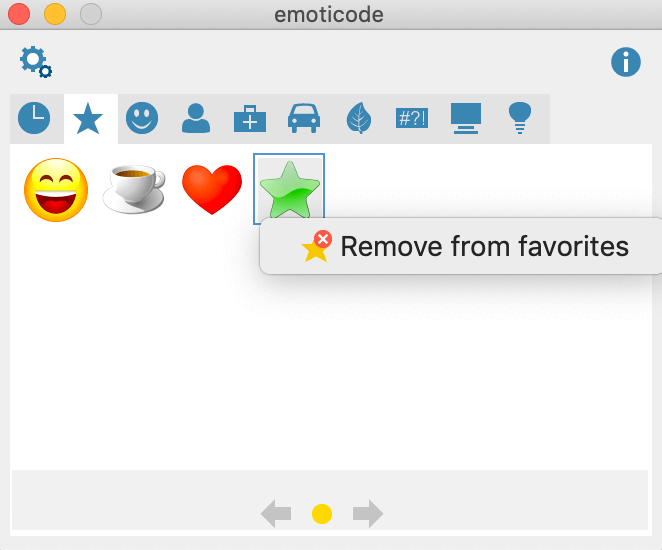
When you click on the clock icon, MAXQDA displays the most recently used symbols and emoticons. In addition, you can add frequently used symbols to favorites. To do so, right-click the symbol and select Add to favorites. The symbol is then shown additionally in the 2nd tab from the left, marked with a star. Symbols can be removed from the favorites list using the same method.


Emoticode window options
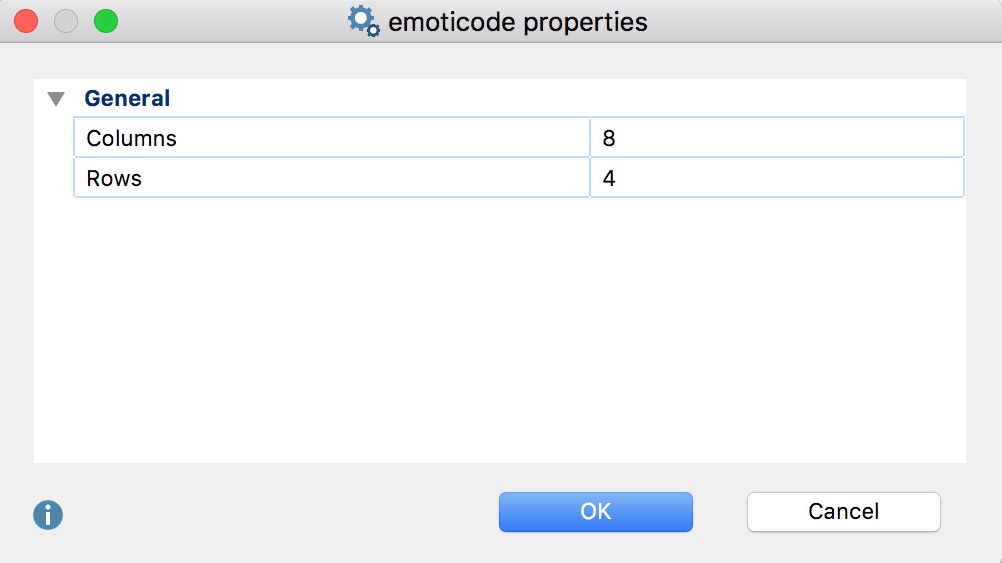
Window and symbol size can be customized. Click on the Properties ![]() button at the top of the window.
button at the top of the window.

Coding with emoticons
Coding segments with emoticons is just like color coding or coding with the toolbar. The segment is selected in the “Document Browser” or “Multimedia Browser,” then you can subsequently click on the desired symbol or emoticon in the emoticode window. If the emoticon has already been used in the existing “Code System,” the reverse is also possible – meaning the selected segment can be dragged into the code, or the code into the segment.
Emoticode display in the “Document Browser”
In the "Document Browser" the selected emoticon appears in the middle of the coding stripe in place of the normal code icon. By default all new emoticodes get the color blue, the color can be changed as usual in the "Code System" and is then also used for the coding stripe in the "Document Browser".

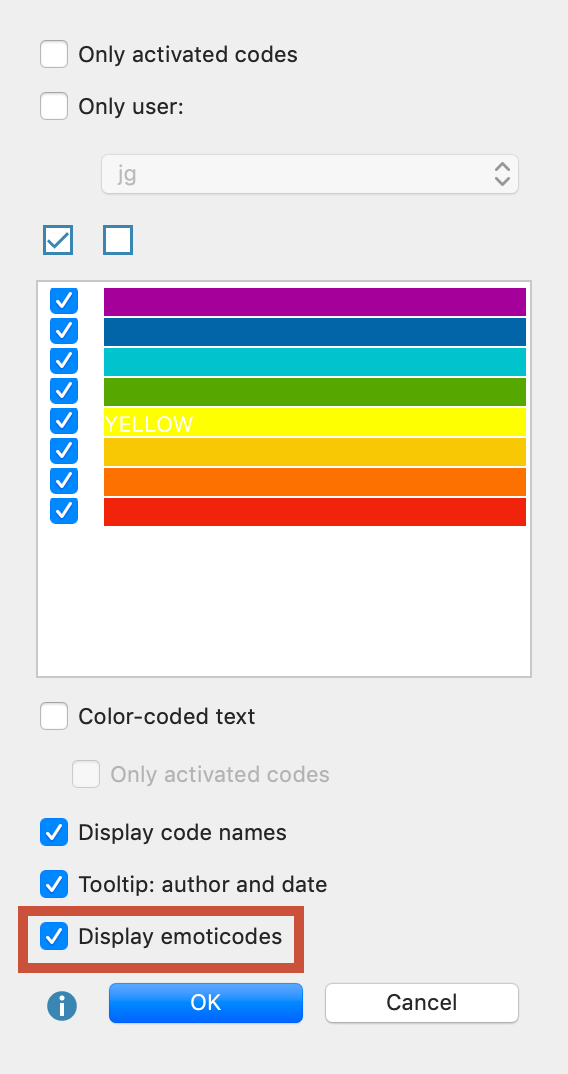
In the selection window for the displayed coding stripe (which can be called up with a right-click on the mouse in the visualization area), you can hide or show coding stripes with emoticodes in the “Document Browser.”

Emoticodes in the “Code System”
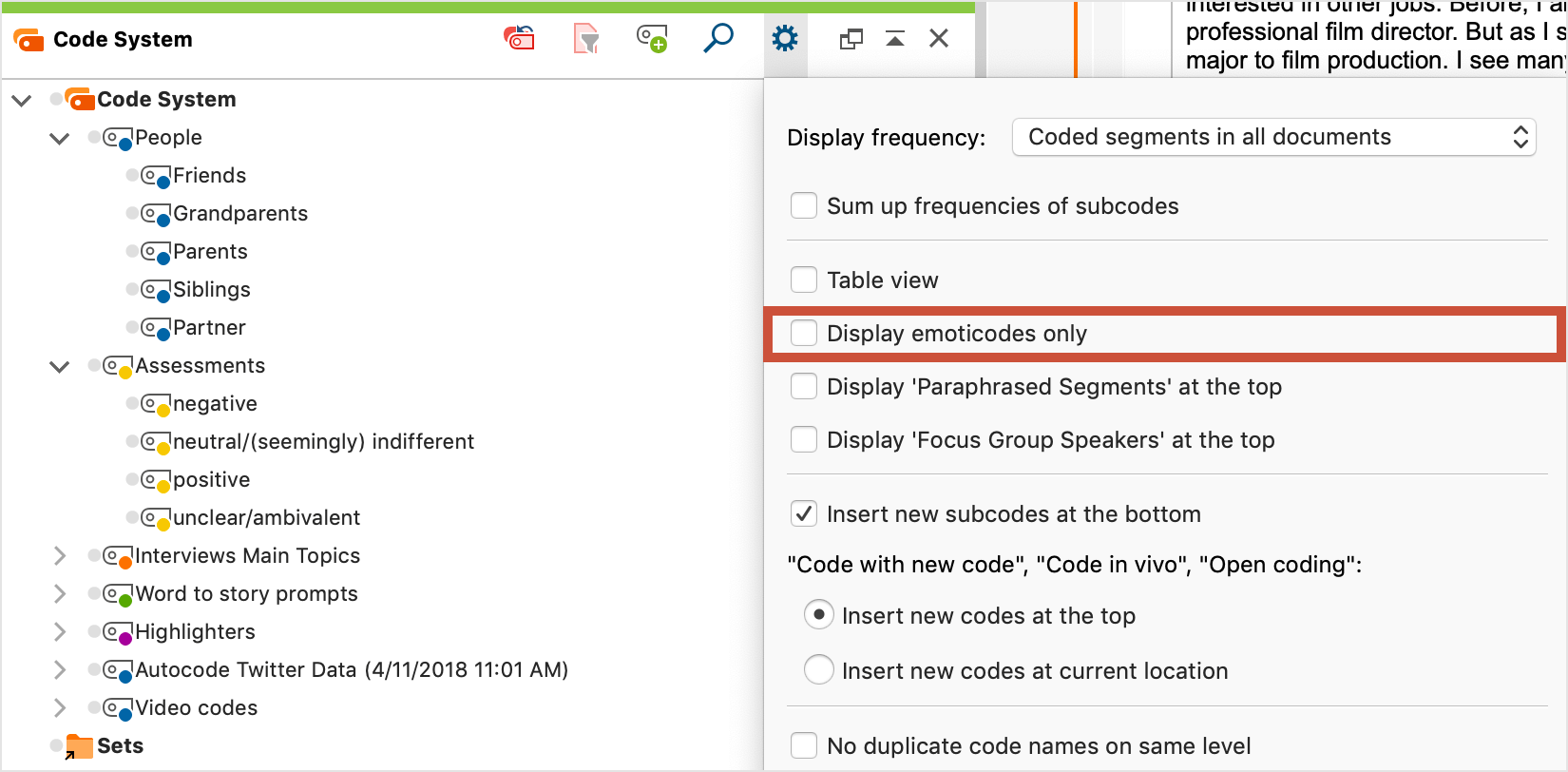
When the “Code System” is displayed in the normal tree structure, the emoticodes appear in the place of the usual code symbols. The display of codes in the code system can, if desired, be restricted to emoticodes. To do so click on the settings icon in the "Code System" window and select Display emoticodes only. This setting is automatically reset when you open another project.

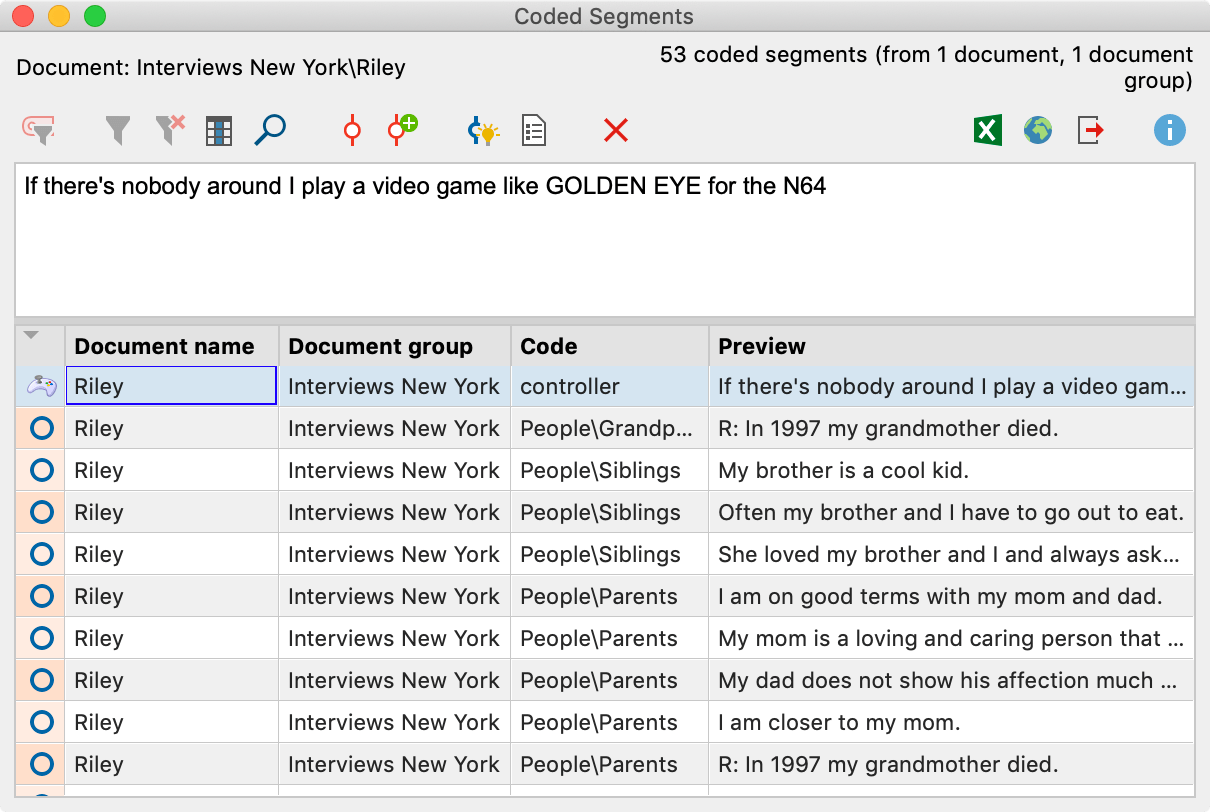
Emoticodes in the “Retrieved Segments” and “Overview of coded segments”
Emoticons, in most cases, replace code symbols, and are therefore found in the source list in the “Retrieved Segments.” In the table view, as in the “Overview of coded segments,” emoticons are displayed instead of the circle containing the code colors, allowing the entire table to be sorted by emoticons.


Emoticodes in MAXMaps and other MAXQDA visual tools
In MAXMaps, the appropriate emoticon will appear in the place of the code symbol. In the Code Matrix Browser, Code Relations Browser, and Codeline, the emoticon will also be displayed in the place of the code symbol.
In the Document Comparison Chart each code that is present in the paragraph is represented by a colored section of the bar. Code colors, not emoticons, are used.
The Document Portrait is displayed with emoticodes rather than code colors if the “Mix” feature is turned off. When the “Mix” feature is turned on, it mixes the code colors where codes overlap. In this case, the code color of the emoticon is used.
