View everything new in MAXQDA 12
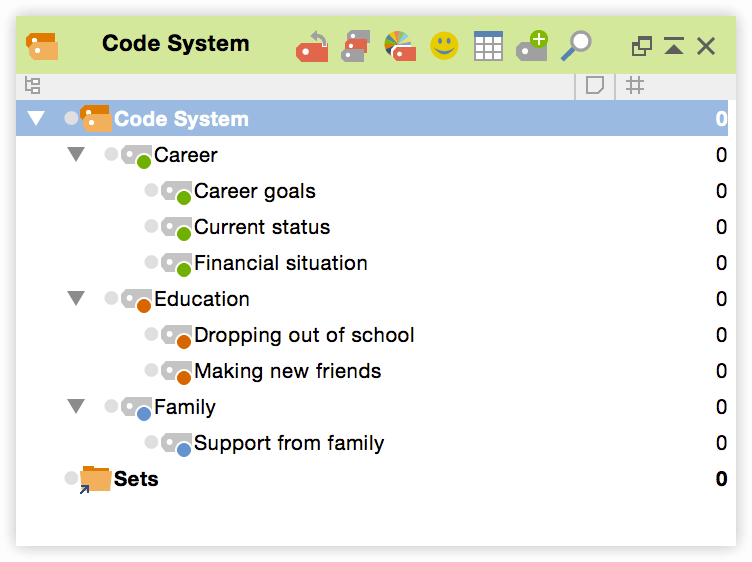
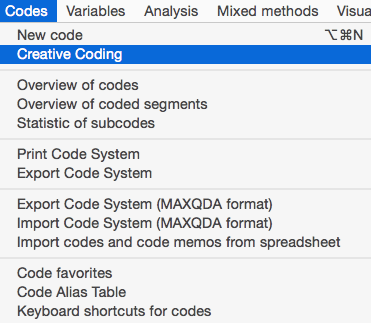
Creative Coding supports building categories from open coding. It offers you a plain map where you can visually arrange and re-arrange codes, add new codes, build hierarchies and integrate the structure you build as your code system. To start this feature, navigate to Codes > Creative Coding.

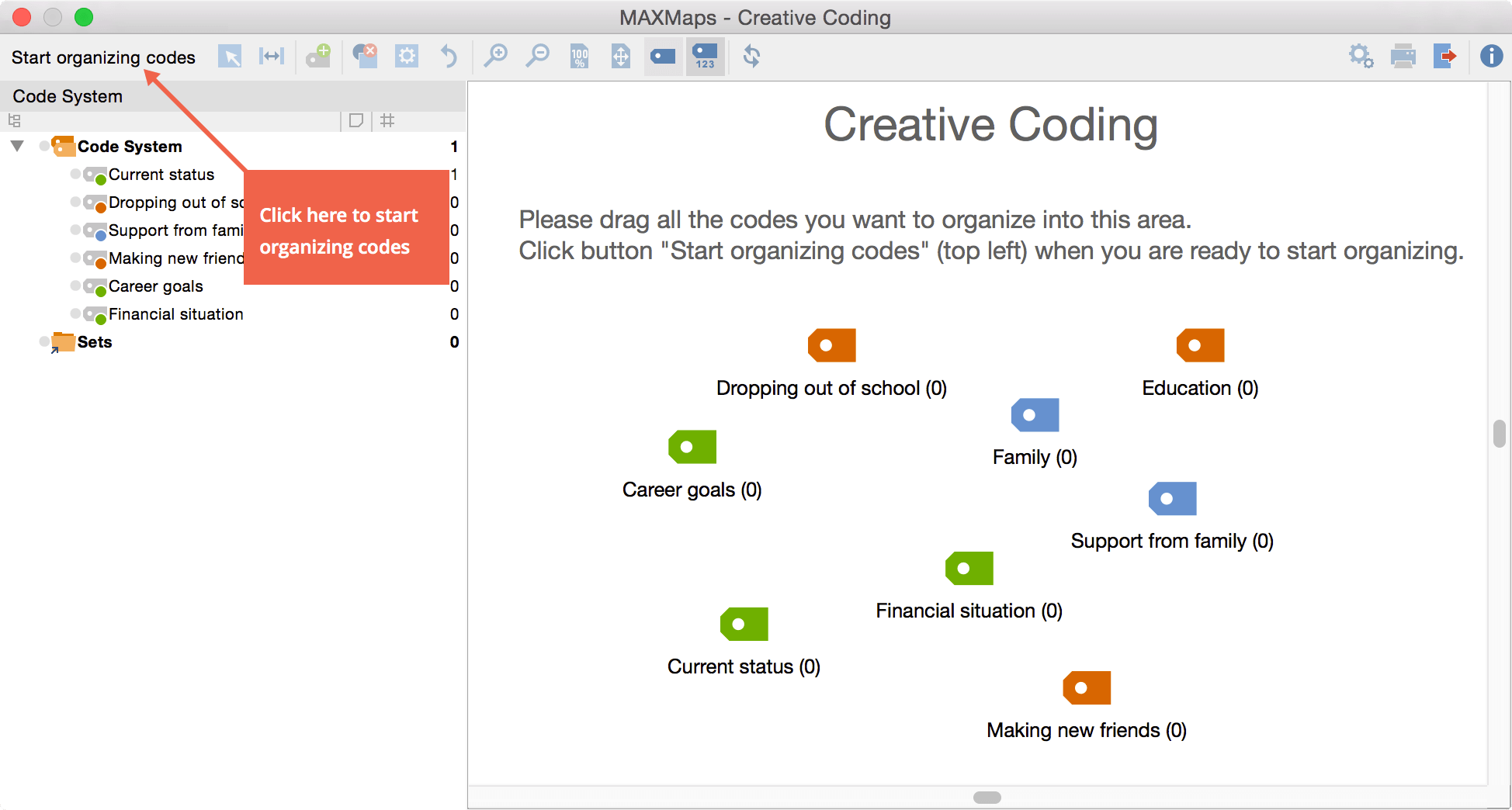
The creative coding window will open up.

Hinweis: In Creative Coding only those top level codes will be displayed, that have a maximum of two subcode levels. All top level codes with more than two subcode levels are not available.
Drag & drop all codes, which you want to reorganize to the right side of the window. When you are done click the Start organizing codes button in the upper left corner.

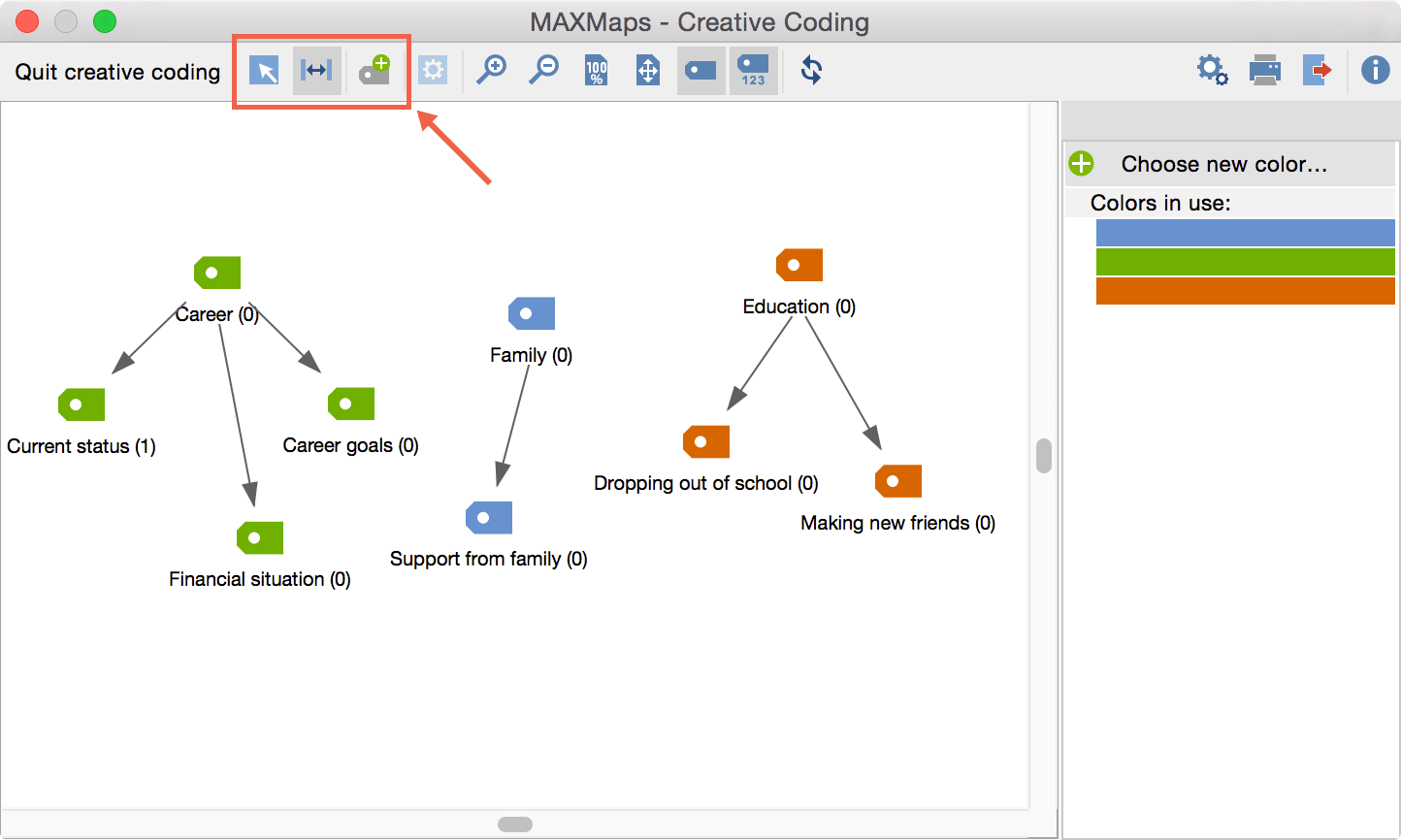
You can now start to organize your codes. The top toolbar shows the three most important features.
 In selection mode you can move codes around
In selection mode you can move codes around  In link mode you can create relations (arrows) between codes by clicking and dragging your mouse cursor from one code to another.
In link mode you can create relations (arrows) between codes by clicking and dragging your mouse cursor from one code to another. Use this icon to create and insert new codes.
Use this icon to create and insert new codes.
Turn on the link mode, click on one code icon and drag an arrow with your mouse cursor onto another code. This will link the two codes together. The code that the arrow points to will become a subcode of the code from which the arrow starts. When you are done organizing your codes, click “Quit creative coding” at the upper left corner of the screen.

After you click “Yes” your creative coding map is applied to your code system and the creative coding map transformed into a regular MAXMap.