Assigning codes to segments of texts or images in MAXQDA is known as “coding.”
A document or document segment can be coded with as many codes as you want. There is practically no limit to the number of codes that you can create and assign. Coded segments can also overlap, intersect, or be completely contained within other coded segments.
Select the Segment to be Coded
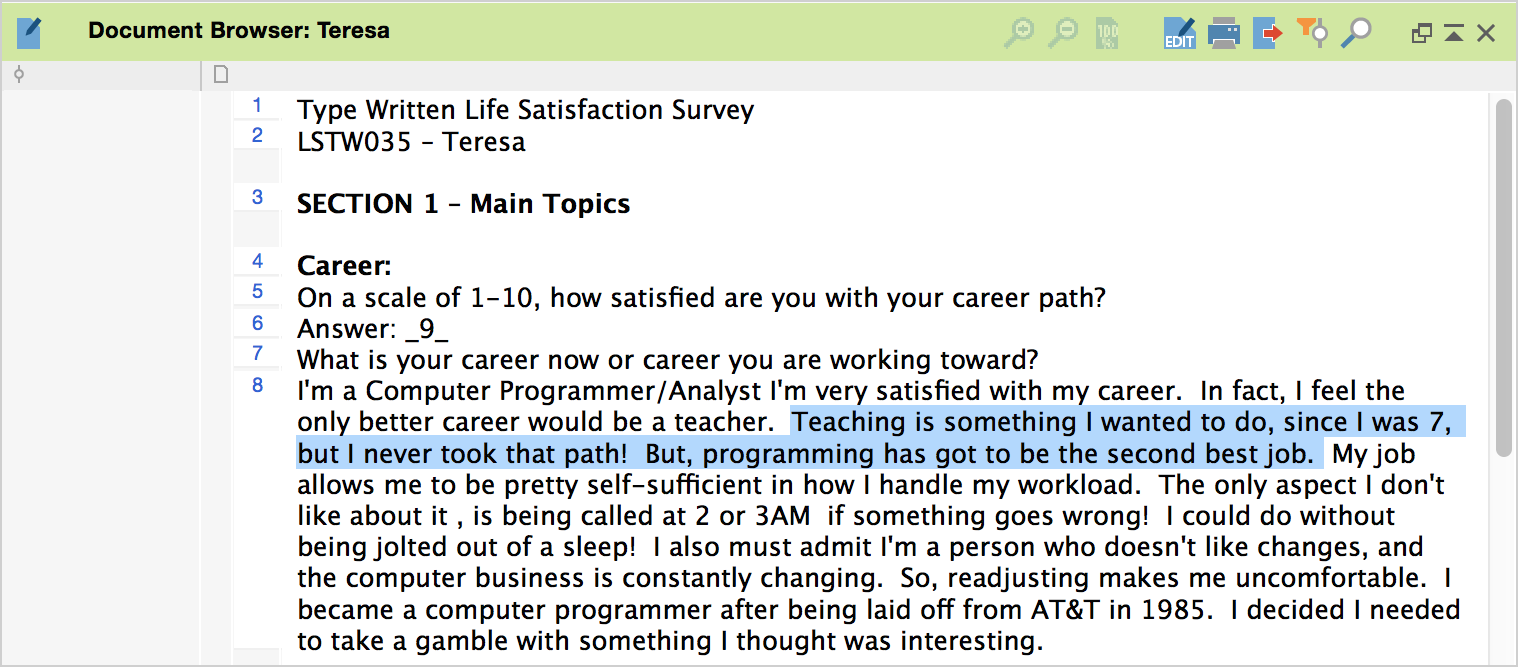
The action of coding can be done in many different ways, but you must always start by highlighting a section of a text or a picture to be coded in the Document Browser.” An example of highlighted text within the “Document Browser” is shown below:

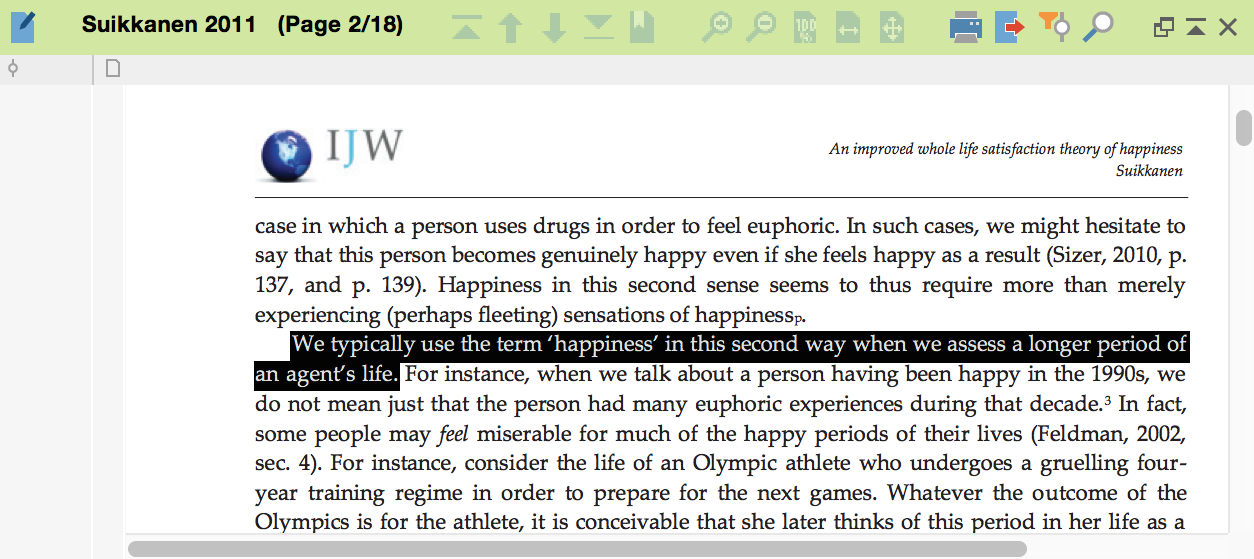
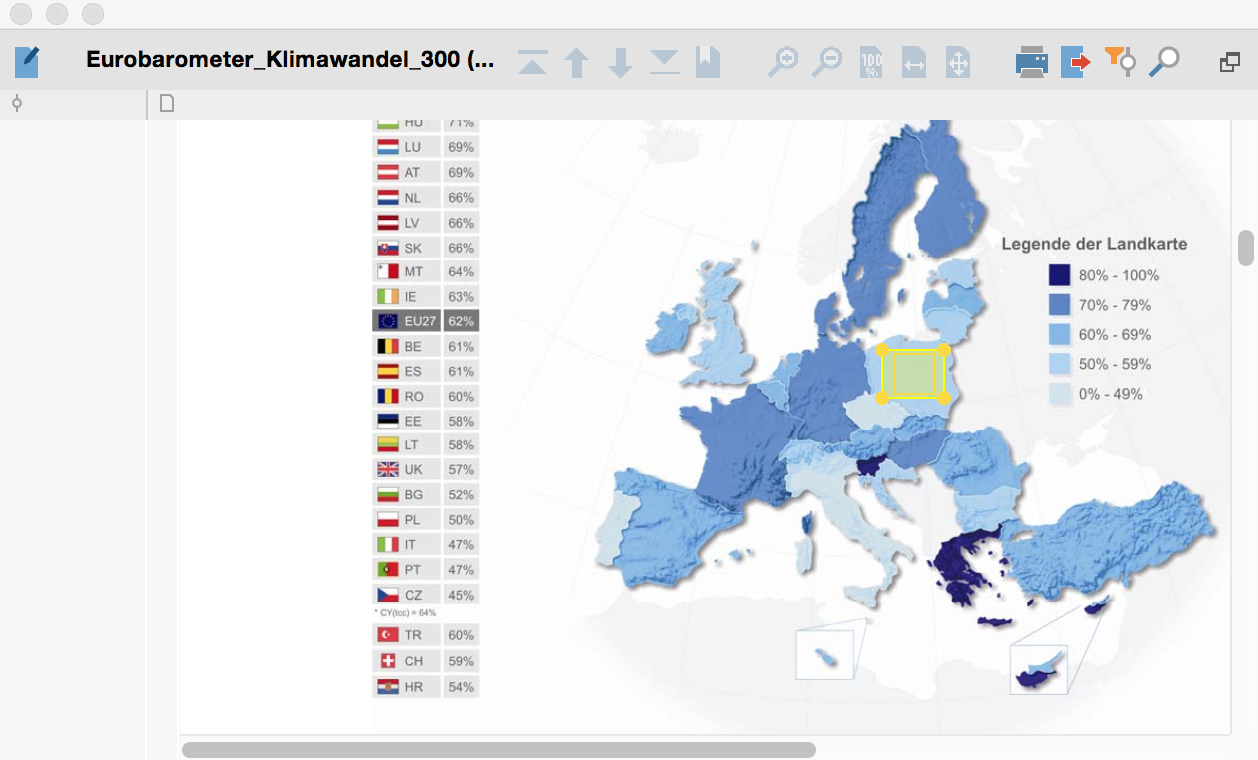
In PDF files, both text and image segments can be coded:


Different Ways to Code
MAXQDA offers several ways to code segments:
- Classic coding using Drag & Drop: A selected text segment or image segment can be dragged and dropped into a code (or vice versa) using the mouse.
- Classic coding using context menu: A selected text segment or image segment can be coded by using the context menu in the “Document Browser” window.
- Coding with newly defined (free) codes: As in Grounded Theory, a segment can be assigned a new (free) code.
- In-Vivo coding: Select and highlight meaningful terms in the texts and automatically add them as codes in your code system while coding the text segment with the code.
- Coding with selected codes from the Quick List: Documents are targeted based on the occurrence of one or more pre-selected codes, and coded where applicable.
- Simultaneous coding with multiple codes: A segment is coded with the activated codes.
- Highlight coding: This works like highlighting a text passage in a book with a colored text marker. In MAXQDA, five different colors can be used for color coding: red, green, yellow, blue or magenta.
- Coding with MAXMaps: Selected segments are dragged to codes on a map.
- Coding with code favorites: Selected codes are displayed in a separate window, from which they can be easily applied to segments to be coded.
- Coding with self-defined keyboard shortcuts: Up to nine codes can be assigned their own keyboard shortcut, which can be used to quickly code a marked segment.
- Coding with symbols and emoticons: Selected segments are coded with emoticodes, i.e. an emoticon or a symbol.
The following section describes in detail how these techniques are used. The different options can be chosen from the context menu that pops up when you select a document segment and click the right mouse button.
1. Classic Coding Using Drag & Drop
Left-click and hold on the selected text and move the mouse pointer to the name of the code in the “Code System.” Release the mouse button to assign the segment to this code, as you can see in the gray column next to the document in the “Document Browser” window. The reverse also works, i.e. you can drag the code to the selected document segment.
2. Classic Coding Using the Context Menu in the “Code System”
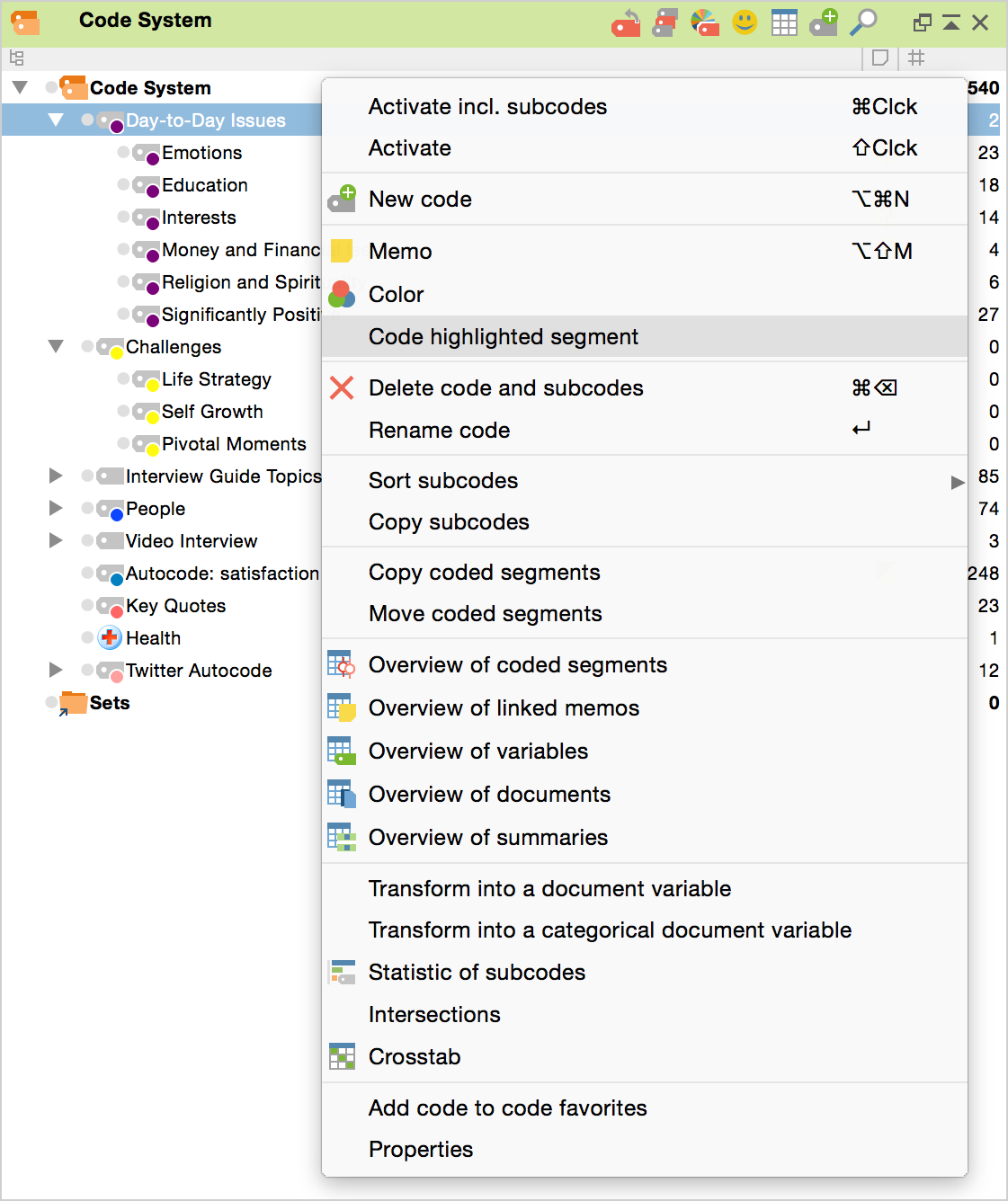
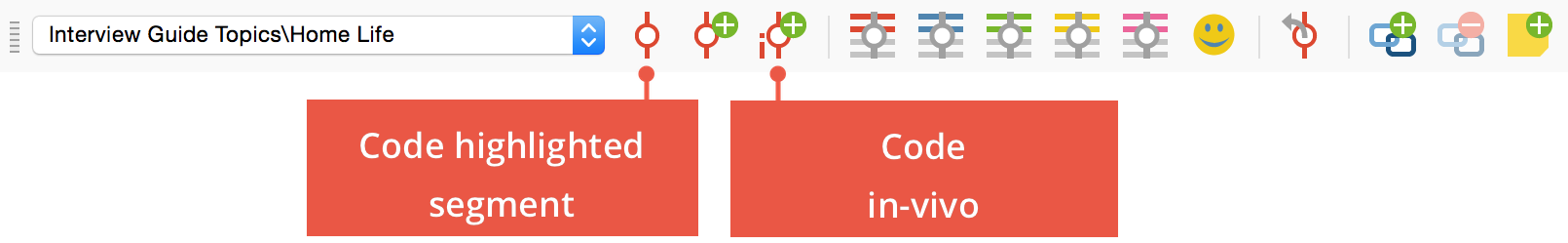
Right-click on the code in the “Code System” that you would like to use to code the highlighted document segment in the “Document Browser.” Select Code highlighted segment from the context menu.

3. Coding with newly defined codes
An easy way to create a new code, i.e. a code that is not yet listed in the “Code System,” is to use the shortcut Ctrl+W (Windows) or cmd+Alt+W (Mac). A dialog window will open, and you can type in the name of the new code. The code will be added to the “Code System” at the highest level of the hierarchy. If necessary, you can later move the code to another level in the “Code System.”
4. Coding In-vivo
Another way of coding is with the so-called in-vivo coding. If you, for example, select the word “global village” and then click on the in-vivo coding button in the toolbar, the word “global village” is added to the “Code System” as the code for this short text segment. The shortcut Ctrl+I (Windows) or cmd+Alt+I (Mac) has the same effect.

When you want to code a whole segment of text with the in-vivo coding function, and not only one or two words, code the one or two words with this function first. Next, select the entire text segment (including the word) and click Code highlighted segment (not the in-vivo coding button!). MAXQDA expands the coded segment automatically.
5. Focused Coding with the Quick List Coding Button
The “Code” toolbar provides quick access to frequently used coding functions. The “Quick List” is located on the toolbar to the right of the Edit button. Whenever you click on a code in the Code System, or when coding is in process, the corresponding code appears at the top of the Quick List. Click on the Coding ![]() button immediately to the right of the Quick List button to assign the code in the window to the selected segment. In this way, multiple areas of a document can be coded without having to select the code each time.
button immediately to the right of the Quick List button to assign the code in the window to the selected segment. In this way, multiple areas of a document can be coded without having to select the code each time.
You can also use the keyboard shortcut Ctrl+C (Windows) or cmd+Alt+C (Mac).
6. Coding with Multiple Codes Simultaneously
First, activate the codes in the “Code System” that you want to use to code the selected segment in the “Document Browser.” Then right-click on the segment and choose the option Code with activated codes.
