The Perfect Companion for Developing a Meaningful Code System
The Creative Coding tool in MAXQDA is one of my favorite features, especially for managing a large number of codes and building a structured, meaningful code system. A well-organized code system is invaluable: it not only helps you keep track of your codes but also enhances the quality of your analysis. Creating such a system isn’t always easy—it’s often an iterative process. The more you delve into your data, the clearer and more refined your categorization becomes.
The Creative Coding feature enables you to visually arrange your codes and discover connections between them. It’s perfect for experimentation: you can implement changes immediately or save multiple versions of your code system as visualizations. You can even use it to track how your code system evolves over time. In this blog, I’ll provide a quick guide to using the Creative Coding tool, along with some tips that might prove useful in your analysis.

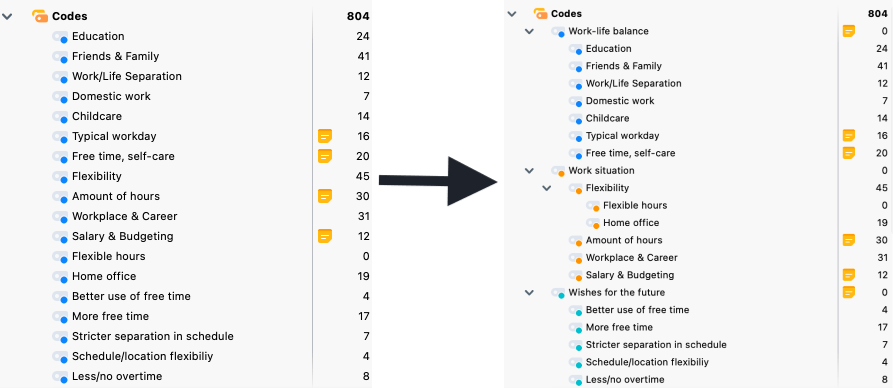
The Creative Coding tool helps you to get from an unstructured Code System (left image) to a hierarchically structured Code System (right image)
Organizing Codes After an Open-Coding Session
It’s surprisingly easy to accumulate an overwhelming number of codes, especially in the early stages of research. Inductive and interpretive approaches, such as Grounded Theory, use open coding to identify emerging themes. This process involves capturing as many nuances as possible, which often leads to a rapidly expanding set of codes with varying levels of scope and analytical depth.
Starting from a Blank Canvas in the Creative Coding Workspace
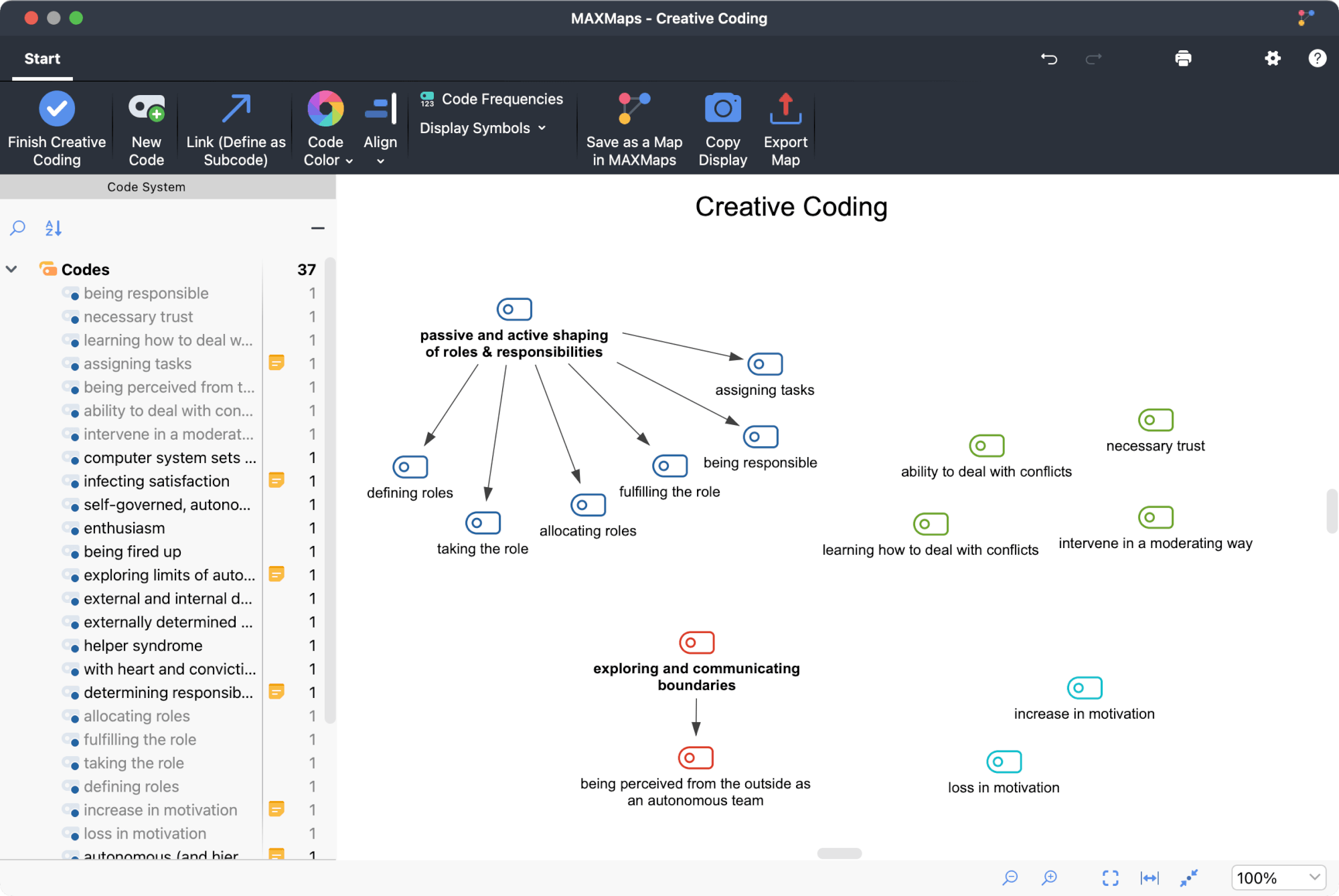
The Creative Coding tool, located under the “Codes” menu tab, opens a workspace with a blank canvas on the right and a list of your codes on the left. To start organizing, simply drag and drop codes from the list onto the canvas.
Once on the canvas, you can move codes around to indicate relationships and create new sub- or parent codes. You can add new codes to represent concepts from literature or to indicate overarching categories. Additionally, overlapping codes can be merged if you discover similar themes. You can also apply color coding, which not only helps in visualizations but can also be used to retrieve segments during analysis.

Exploring, Analyzing, and Annotating Your Coding
The Creative Coding Tool – just as many other MAXQDA features – is interactive, so your data is always at your fingertips. Turn on the “Code Frequencies” option in the menu tab to see how often each code has been applied, helping you gauge its prevalence in your data. By right-clicking on a code, you can open the “Overview of Coded Segments” to review all segments assigned to it. This feature is especially useful when refining or rethinking your code system.
Reflecting on your coding choices and documenting them is crucial for a robust code system. Use Code Memos to annotate codes with definitions or descriptions. In the Creative Coding workspace, you can open, view, and edit these memos or create new ones to capture any reflections that arise during coding.
Experimenting with Different Variations of the Code System
When you finish organizing codes in the Creative Coding tool, MAXQDA gives you the option to directly apply changes to your code system. If you prefer, you can also save your arrangement as a MAXMap, allowing you to revisit it later or include it as a visual element in reports or papers.
Many qualitative methods emphasize the importance of iterative analysis, which involves continually revisiting and refining the code system. This might lead you to experiment with different versions of your code structure. Every time you create a new version, you can save it in MAXMaps to trace the development of your code system over time.
In Summary
The Creative Coding tool provides an ideal workspace for organizing your code system. With its intuitive, canvas-like interface, you can lay out your codes and visualize their relationships. The flexibility of this tool lets you experiment with multiple arrangements of codes, allowing your creativity to flow. At the end of a session, you can decide whether to implement changes directly in your code system or keep your visual arrangement as a map in MAXMaps.
Tamara Pataki leads the Community Relations Team at Verbi Software and is a Certified MAXQDA Trainer. She coordinates and conducts trainings on MAXQDA features and has extensive experience in data analysis with MAXQDA in social science research. Tamara is currently pursuing a Ph.D. in International Political Economy at the Central European University Vienna focusing on global trade governance. Previously she studied History and Political Science at the Free University Berlin.





